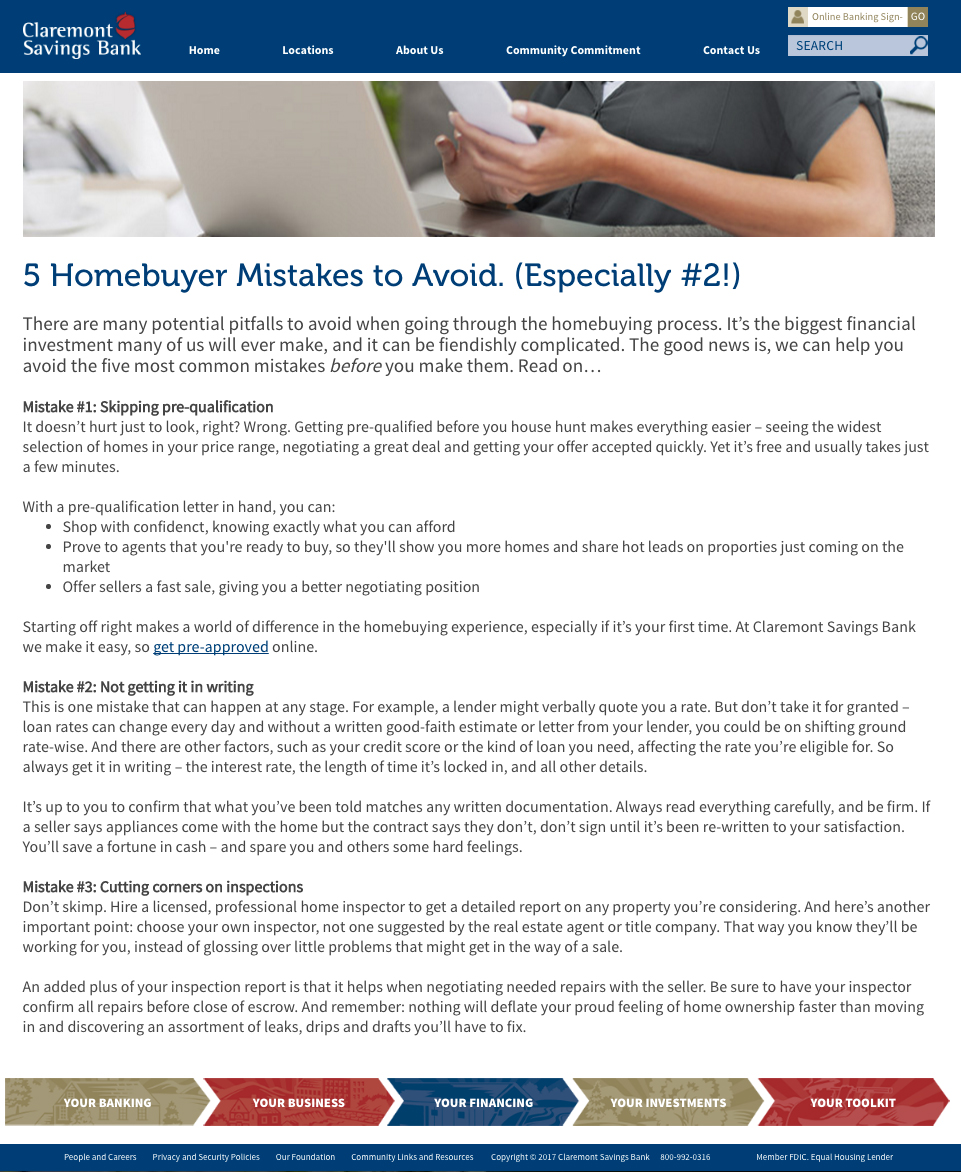
PROJECT CLOSEUP: Claremont Savings Bank Website
MOBILE BANKING is huge these days, forcing many institutions with older online banking channels to play catch-up. One example is this project for Claremont Savings Bank in early 2016, when I tackled my first responsive design website.
77% of Americans now own smartphones according to Pew Research, and industry pollsters say eight out of 10 Internet users regularly access the net from a smartphone. That's why a responsive design website is so valuable, working equally well on big desktop monitors or tiny mobile devices.
Unfortunately, CSB’s decade-old website didn't work well on either.
CSB wanted a virtual branch, but all they had was an online brochure. Big scenic photos wasted valuable real estate while requiring smartphone users to scroll madly for content. Top navigation was cluttered and passive, giving customers no encouragement to make transactions online. Plus the tone was wrong. It seemed all about the bank, not about the customers.
A "Sandwich" Approach to Responsive Design
Tight budgets meant a lot of the legacy content would get only a modest streamlining, which put me in the unaccustomed position of brainstorming structure rather than form.
I studied some responsive bank websites, and the immediate metaphor that came to mind was a submarine sandwich: a long slice of bread on top with essential navigation, then big interactive buttons as toppings to go with meaty fillings such as dynamic sliders, promos, news alerts and customer-friendly tools. The bottom slice was liberally spread with lesser navigation links such as careers, privacy and security, and so on.
My sandwich ended up featuring six layers of content, splicing old legacy content with new material to make the format work. The new homepage still bears a family resemblance to the old one, but it's dramatically better from a customer's viewpoint:
Lessons I'm Still Struggling to Learn
Ah, but don't think it was smooth sailing. I had a hard time getting my head around just how many separate pages needed to be consolidated for a responsive site. It's better to think of them as sections, rather than pages. Here's an example.
In print and most online media, keeping content short and "above the fold" is a priority. But a responsive design page is like the elevator shaft in a 10-story building. You're fine as long as there's a button for the floor you want.
Hallmarks of a Responsive Design Website
- Easy Navigation: If impatient mobile visitors can’t access key functions directly from your homepage or landing page, you’ll suffer from high drop-off rates. Add a vertical list of shortcut buttons or an icon-driven grid so visitors can shop, compare, buy, download or demo right away.
- Scroll-free Content: Smartphone users want a navigable snapshot about the size of a business card. If you feature sprawling text and imagery that require endless scrolling, your site is probably an annoying time-waster. Compartmentalize everything with tabbed or collapsible content and image sliders, so the big picture is always in view.
- Big Touch Targets: Are you frustrating touchscreen tappers with tiny buttons they can’t lay a finger on? Follow the lead of smart interface designers like Apple and upsize touch targets such as buttons or icons, so the first easy tap on their touchscreen takes them precisely where they want to go.
- Instant Help Options: If you don’t have click-to-call, click-to-text or online chat buttons clearly featured, you’re missing the chance to answer questions, make sales and build loyalty. Put one-touch contact options on your homepage and “Contact us” page. These users have phones in their hands, so they’re ready to engage.
- Videos: The vast majority of consumers find videos helpful when making buying decisions online, and mobile users find them especially valuable because they pack a lot of information within a small space. In fact, some studies I've seen show that videos can increase conversions by nearly 13% on average. And that might be a conservative figure.
Speaking of videos, that's another area where bank marketing has taken a major leap. Look for an article on that soon! | DC |